Form Submission function in booth
If you are a booth exhibitor and want to know more about attendees, you can enable the form submission function to collect the required information from the attendees.
Reminder:
- Organizers can add questions to the form on the booth edit page in the organizer portal
- Booth exhibitors can add questions to the form on the booth edit page in the exhibitor portal
- Only 1 form could be created in each booth
- The organizer cannot restrict booth exhibitors to edit the preset question from the organiser portal
- Attendees can submit the form more than one time under the same booth
- When there are no fields added in the booth form submission builder, the "Submit Form" button will be hidden on the booth page
- There is no limited number of question organizer /exhibitors can be added to the form
- For exporting the form's report, please contact your project manager via email at help@eventx.io.
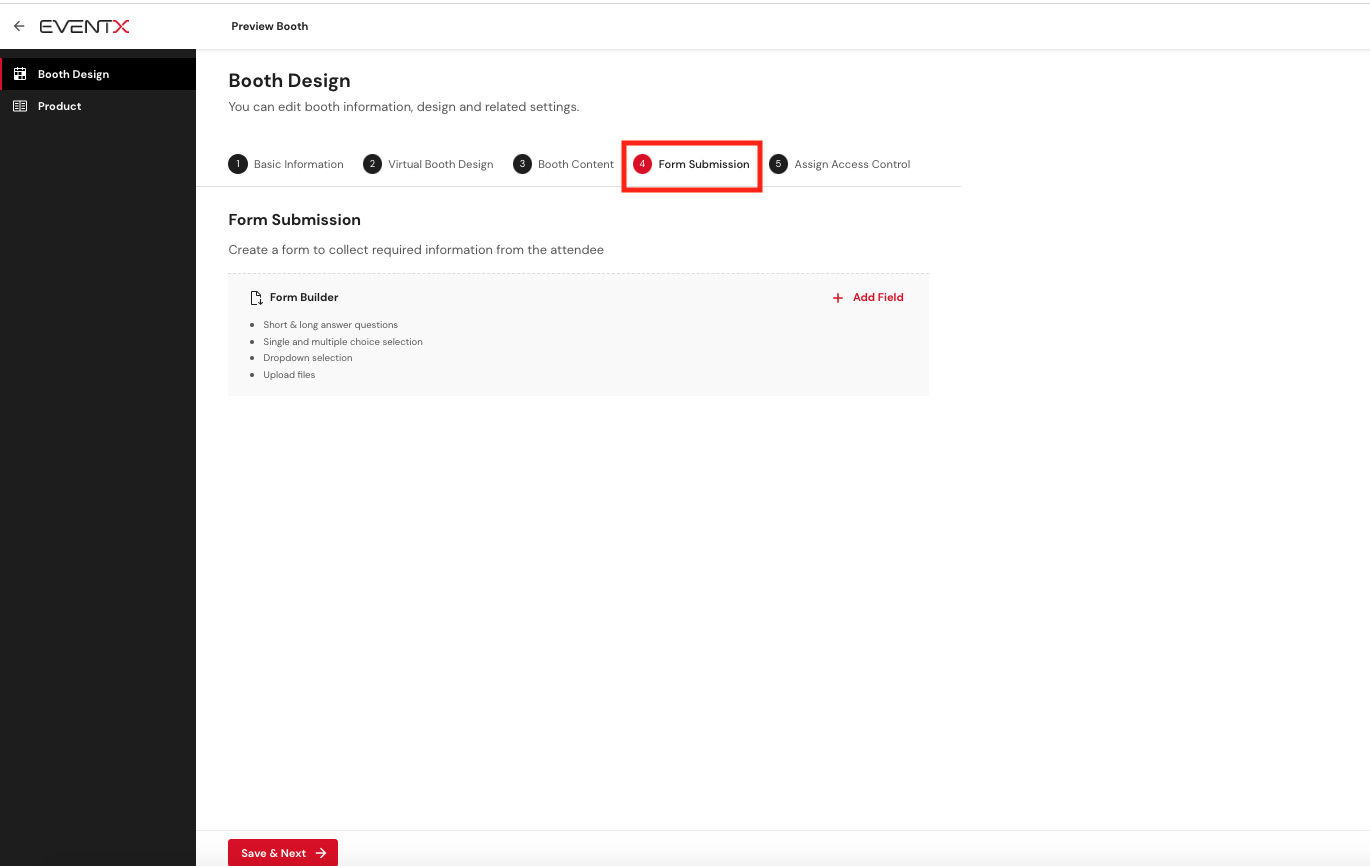
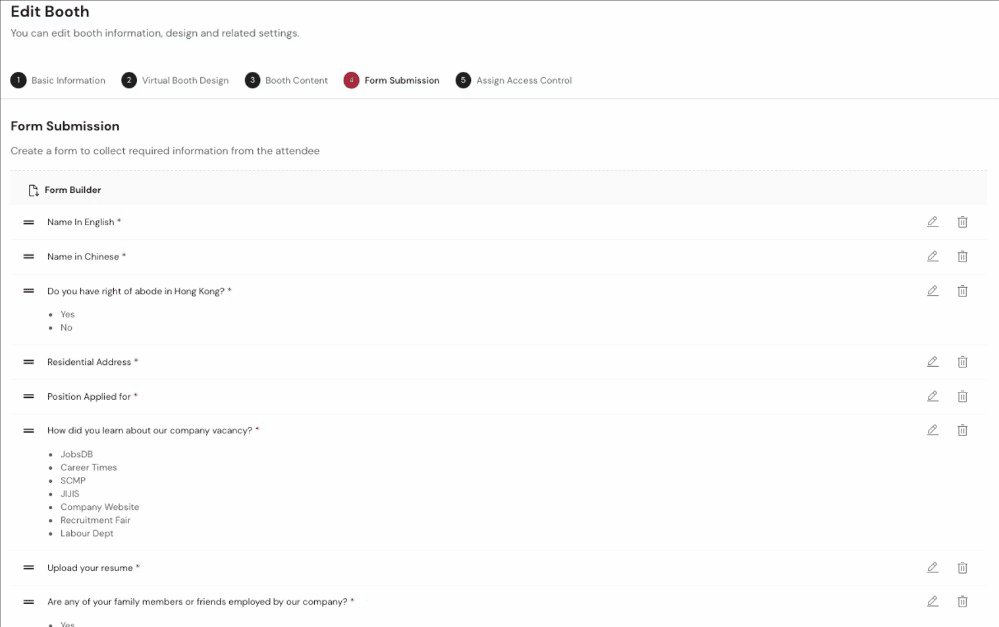
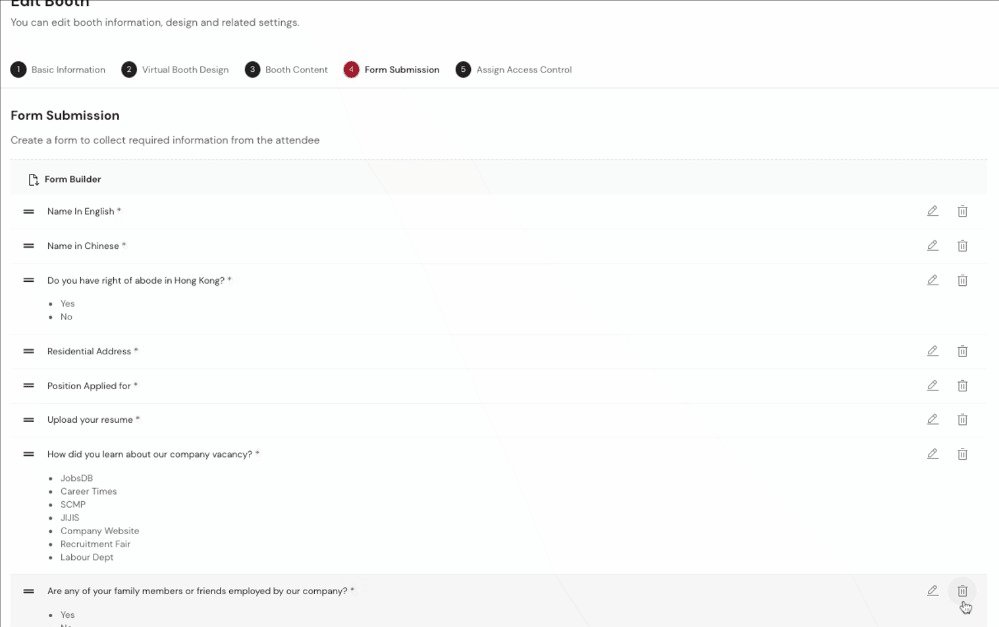
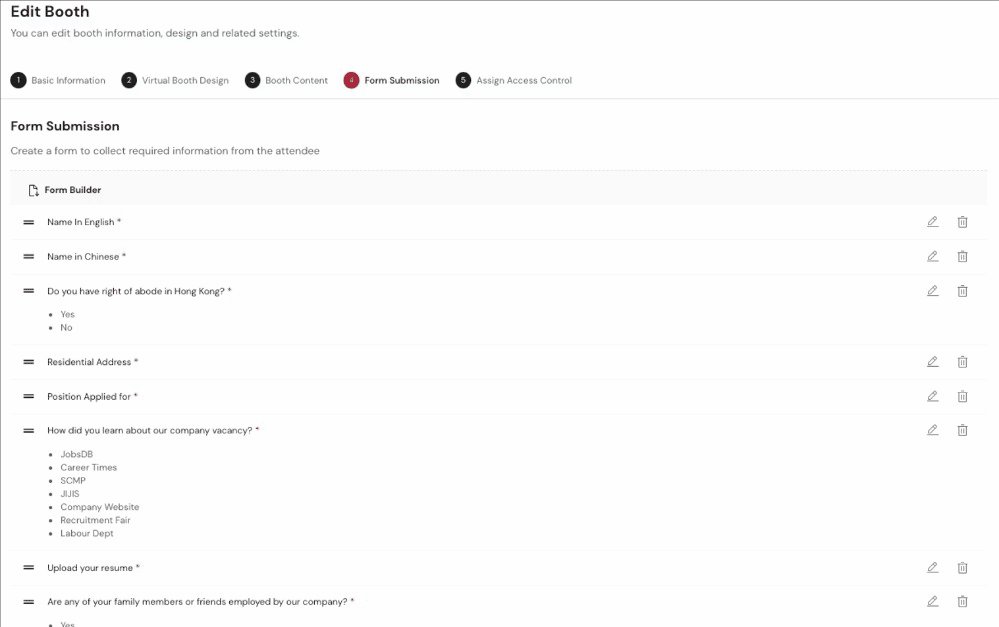
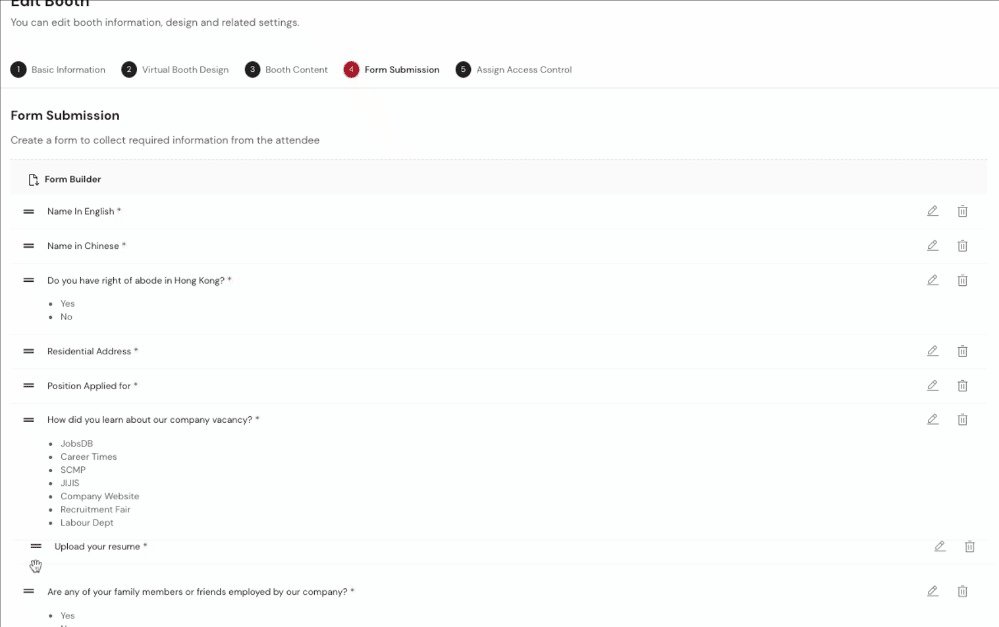
Step 1: Go to the booth edit page and click the “Form Submission” tab

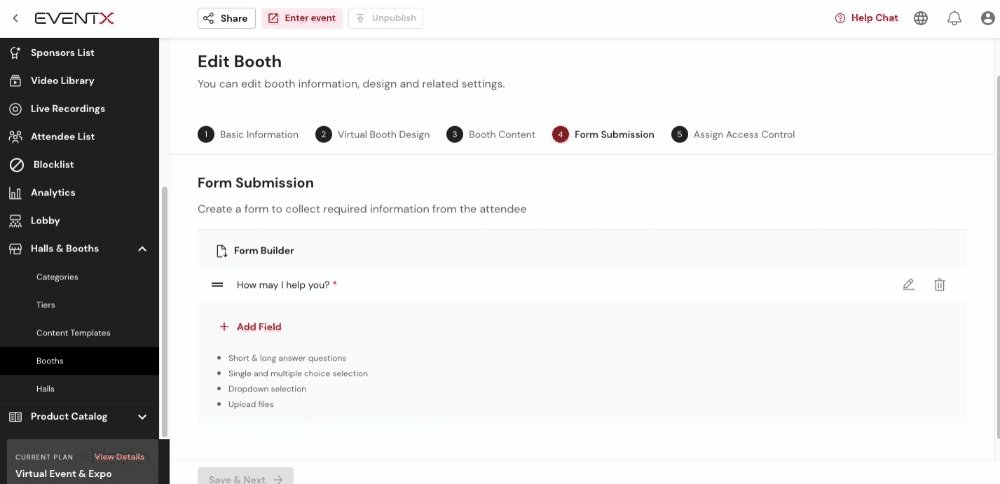
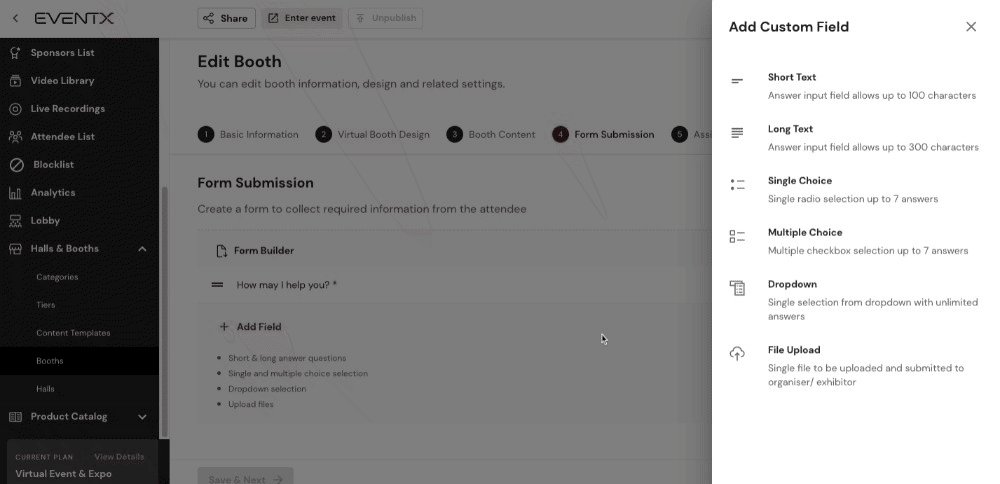
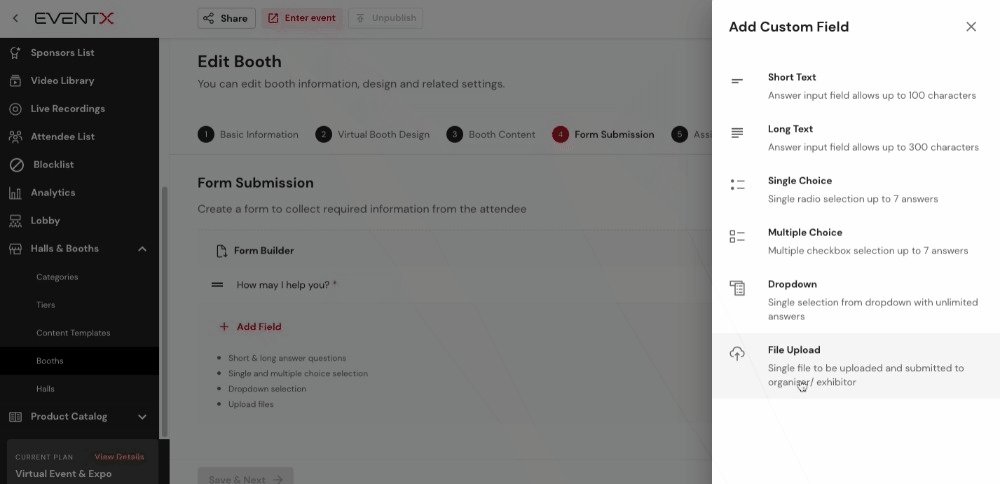
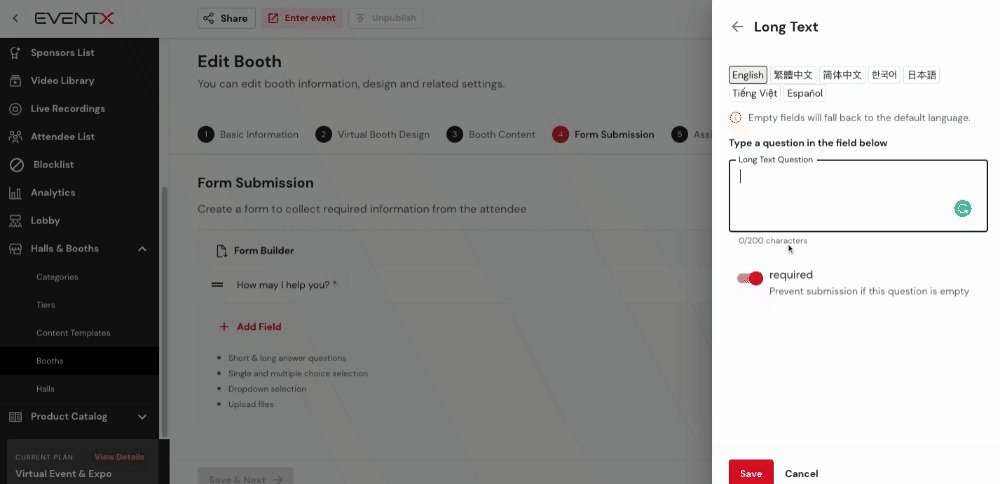
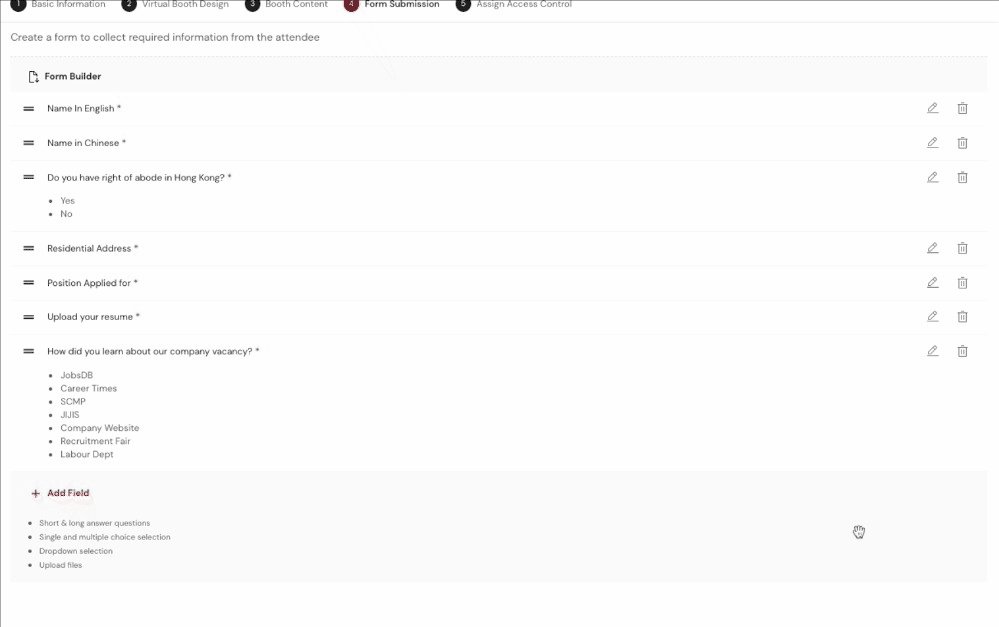
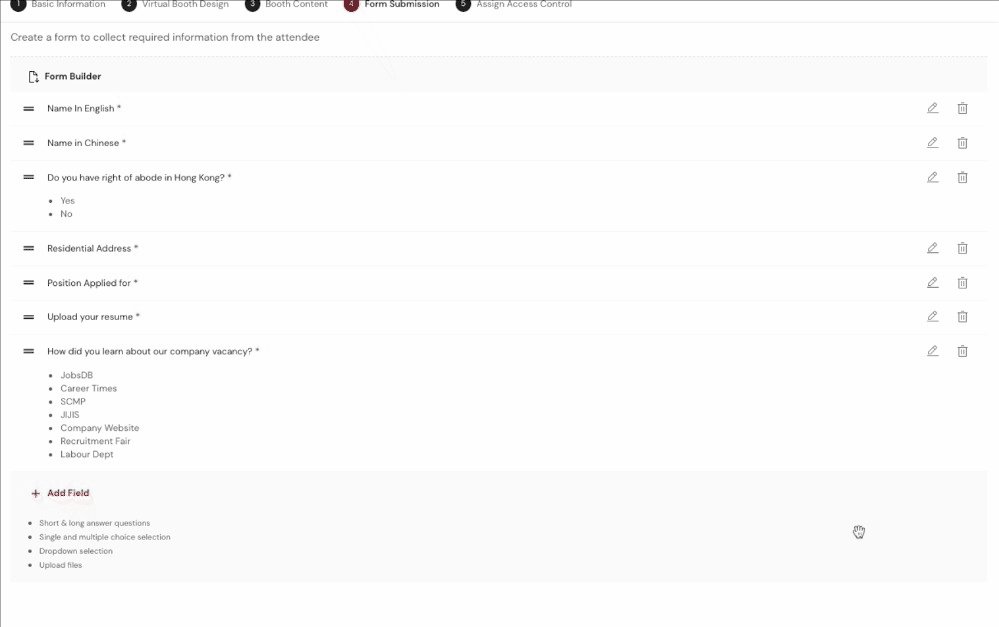
Step 2: Click “Add Field” to choose from the types of custom field questions.
The form supports
- Short answer questions (Answer input field allows up to 100 characters)
- Long answer questions (Answer input field allows up to 300 characters)
- Single and multiple choice selection (selection up to 7 answers)
- Dropdown selection (single selection from the dropdown with unlimited answers)
- Upload files (supported Format: All formats except HTML, CSS & Javascript, maximum Upload FIle Size: 50MB)

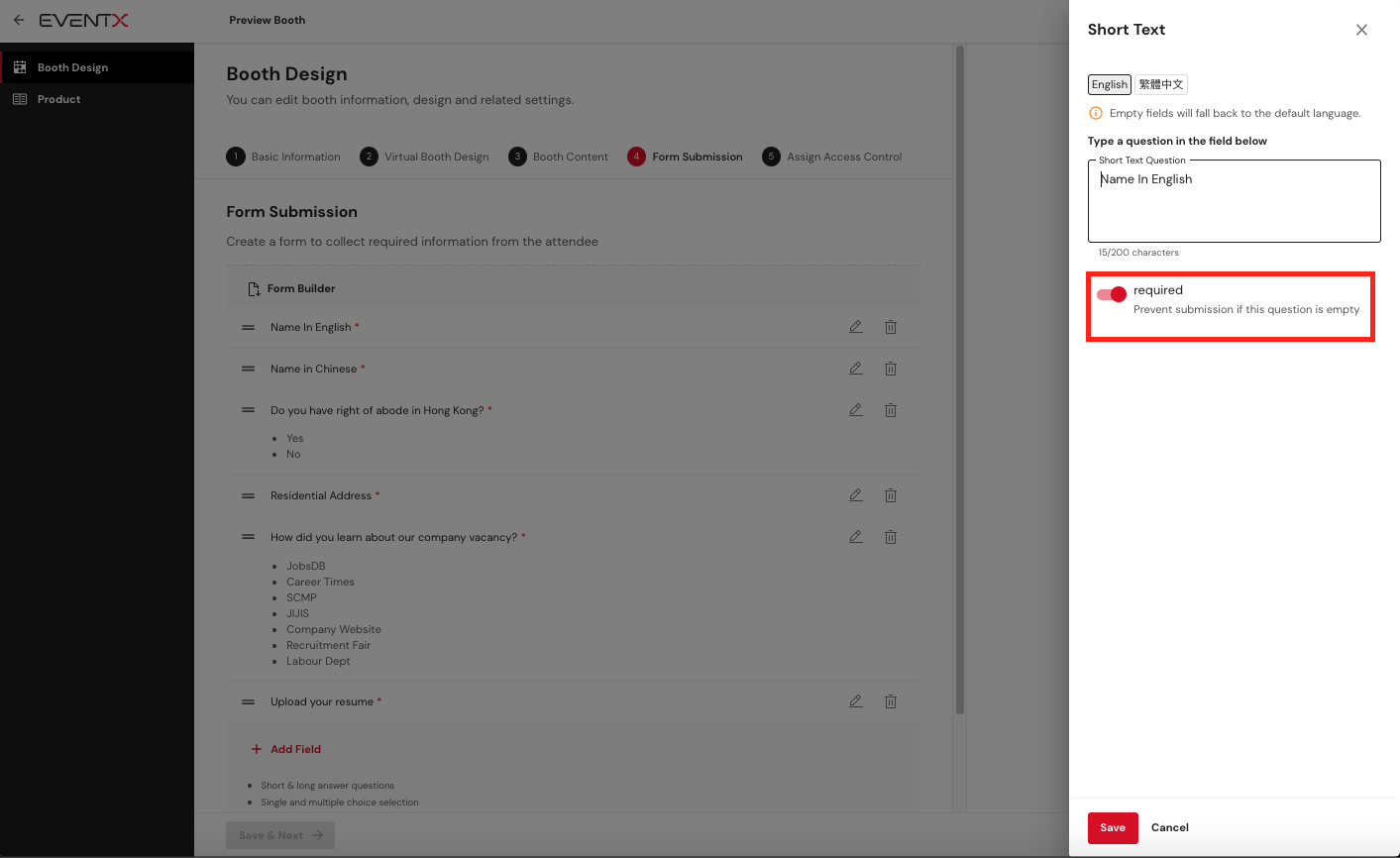
Step 3: After choosing a custom field, type your question. Toggle on required to set the questions that must be answered.

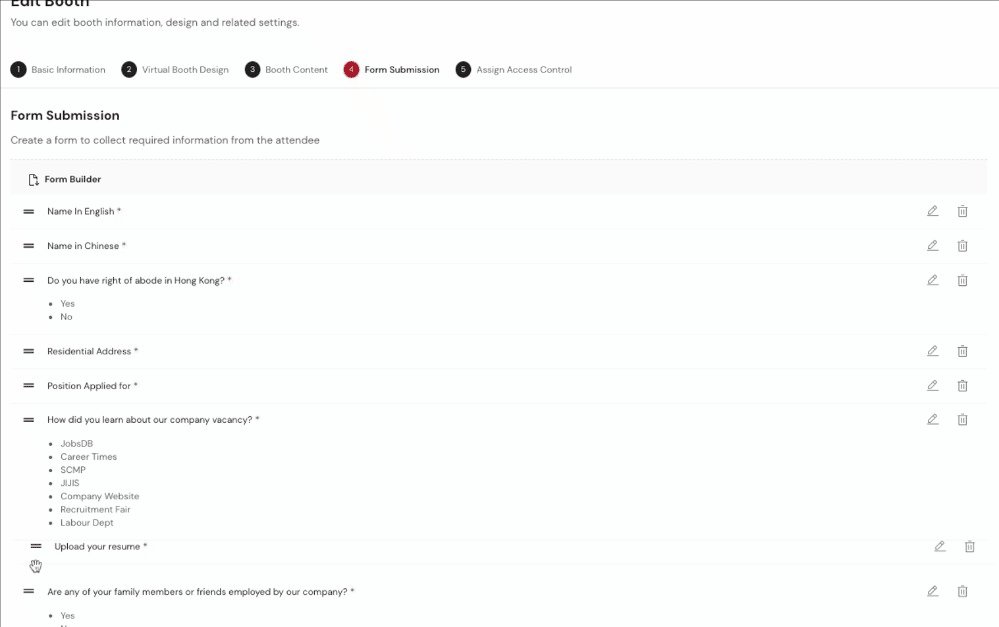
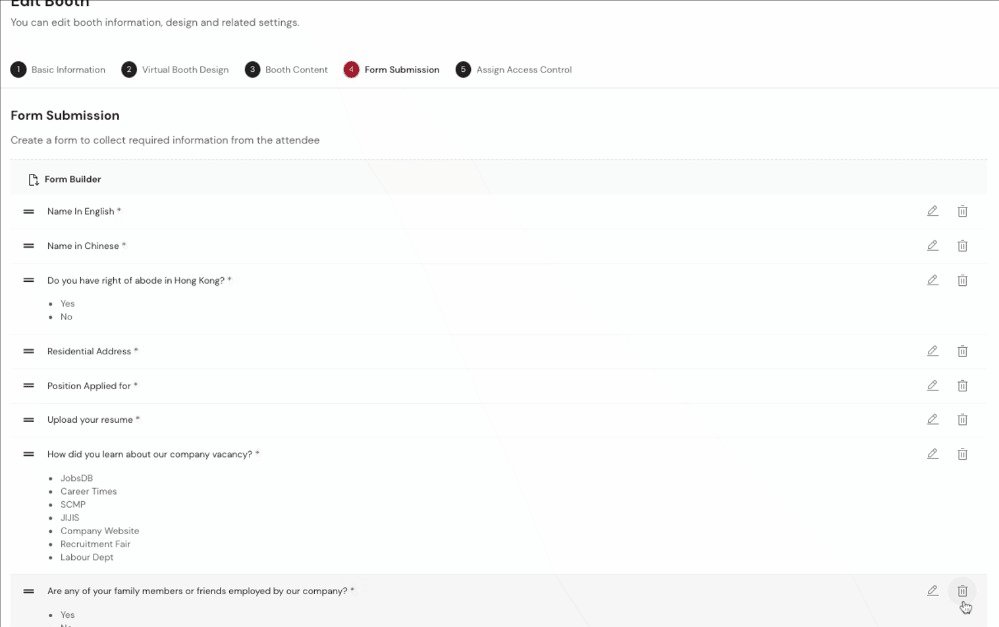
Step 4: To reorder the field by drag and drop or click the "Remove" button to delete the field from the builder

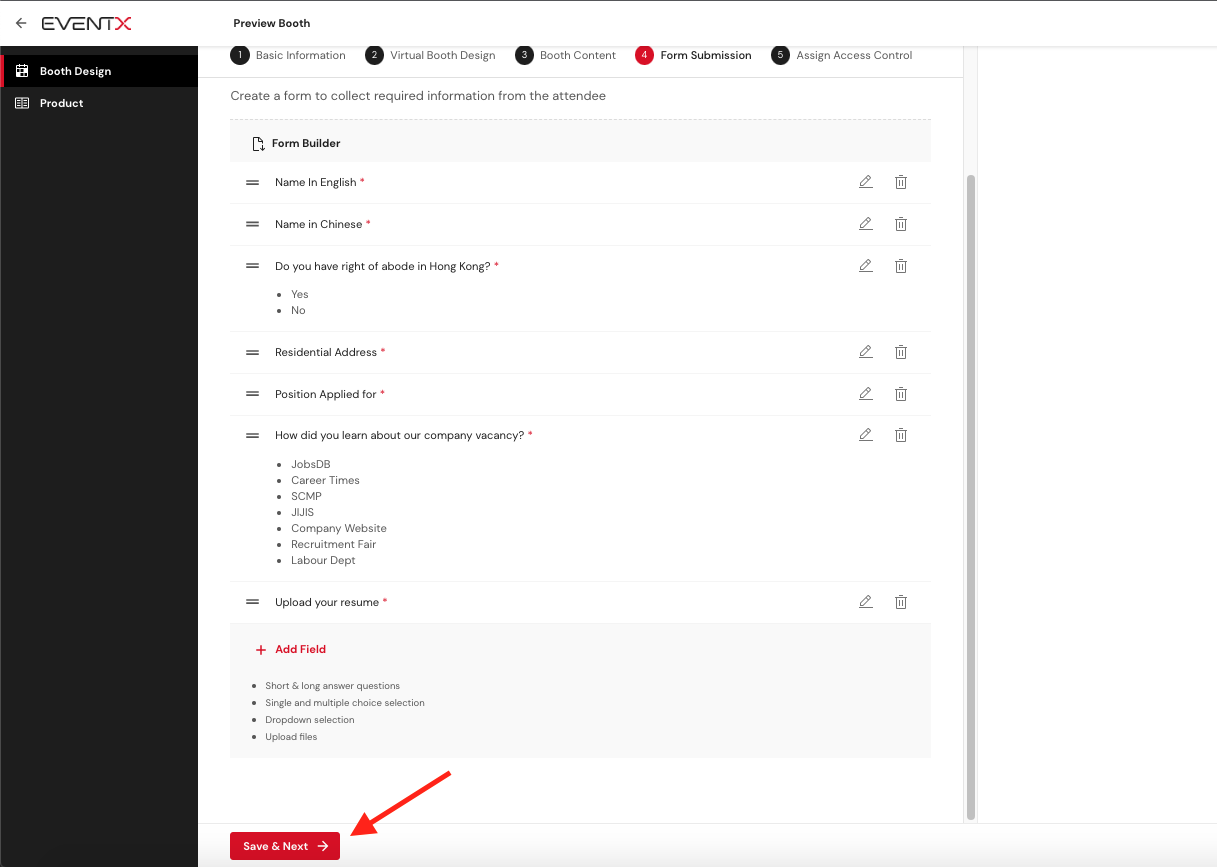
Step 5: Click the "Save & Next" button after editing the form to save the changes.

After setting up this feature, attendees will be able to click “Submit Form” and answer the question in the booth.

Once attendees successfully submit the form, a message will be shown in the top right-hand corner.

When uploading a file which is larger than 50MB, there will be an alert to inform the file is exceeded the maximum file size limit.

Related Articles
Exhibitor Guide
Video Guide Please watch the recorded video guide via this link. Support Articles How To Activate Role & Join Event As Booth Exhibitor / Representative When you are assigned as an exhibitor or booth representative, you will need to activate the role ...Exhibitor Booth Setup Guide
Setting up your exhibitor booth is easy. Know what you can do to promote your company using your exhibitor booth. Just follow this video guide.Exhibitor User Guide
Video Guide Please watch the recorded video guide via this link. Support Articles How To Activate Role & Join Event As Booth Exhibitor / Representative When you are assigned as an exhibitor or booth representative, you will need to activate the role ...Join an event as Exhibitors / Booth Representatives
When you are assigned as an exhibitor or booth representative, you will need to activate the role for editing your booth and/or network with attendees visiting your booth. Note: Booth representatives won't have access to editing the booth page. Step ...Booth Setting
Part 1: Booth Tabs Part 2: Booth Categories Part 3: Booth List